മഹത്വചനങ്ങള് നിങ്ങളുടെ ബ്ലോഗില് widget ആയി ഡിസ്പ്ലേ ചെയ്യാന് കഴിയുന്ന ഒരു ജാവസ്ക്രിപ്റ്റ് ഞാന് എഴുതി.മലയാളത്തില് അവ നിങ്ങളുടെ ബ്ലോഗില് ഡിസ്പ്ലേ ചെയ്യും.ഓരോ പ്രവശ്യവും പേജ് റീഫ്രഷ് ആകുമ്പോഴും പഴയതുമാറി പുതിയ ഒന്ന് വരും.
താഴെ തരുന്ന കോഡ് നിങ്ങളുടെ ബ്ലോഗിന്റെ Layout->Add a Gadget->HTML/JavaScript ല് പേസ്റ്റ് ചെയ്താല് മതി.ഇവ ഓരോദിവസവും ഞാന് അപ്ഡേറ്റ് ചെയ്യുന്നതുമാണ്.
<script src="
https://ef719594-a-62cb3a1a-s-sites.googlegroups.com/site/manojps/quo.js" type="text/javascript">
</script>
മഹത്വചനങ്ങള് നിങ്ങളുടെ ബ്ലോഗില്
Posted by Luttu at 10:29 AM 4 comments
Labels: ടിപ്പുകള്, രൂപ ഭംഗി, HTML
മഹത്വചനങ്ങള് നിങ്ങളുടെ ബ്ലോഗില്
മഹത്വചനങ്ങള് നിങ്ങളുടെ ബ്ലോഗില് widget ആയി ഡിസ്പ്ലേ ചെയ്യാന് കഴിയുന്ന ഒരു ജാവസ്ക്രിപ്റ്റ് ഞാന് എഴുതി.മലയാളത്തില് അവ നിങ്ങളുടെ ബ്ലോഗില് ഡിസ്പ്ലേ ചെയ്യും.ഓരോ പ്രവശ്യവും പേജ് റീഫ്രഷ് ആകുമ്പോഴും പഴയതുമാറി പുതിയ ഒന്ന് വരും.
താഴെ തരുന്ന കോഡ് നിങ്ങളുടെ ബ്ലോഗിന്റെ Layout->Add a Gadget->HTML/JavaScript ല് പേസ്റ്റ് ചെയ്താല് മതി.ഇവ ഓരോദിവസവും ഞാന് അപ്ഡേറ്റ് ചെയ്യുന്നതുമാണ്.
<script src="http://manojps.googlepages.com/quo.js" type="text/javascript">
</script>
Posted by Luttu at 4:46 PM 48 comments
നിങ്ങള് അയച്ച ഇ-മെയില് ട്രാക്ക് ചെയ്യാന് (email tracking )
നെറ്റില് വെറുതെ ചുറ്റികറങ്ങുന്നതിനിടയില് രസകരമായ ഒരു സൈറ്റില് എത്തി.അതിവിടെ വിളമ്പുന്നു (ചിലപ്പോള് ഈ ഭൂമിമലയാളത്തില് ഞാന് മാത്രമേ ഇതുവരെ ഇതറിയാത്തതായി ഉണ്ടാവുള്ളു..!!)നിങ്ങളയച്ച ഒരു ഇ-മെയില് ട്രാക്ക് ചെയ്യുക..!! അത് ലഭിച്ചയാള് എപ്പോള് അത് വായിച്ചു;ഏതു ബ്രൗസര് ഉപയോഗിച്ചു..;എത്രനേരം തുറന്നുവെച്ചു..ഏതുരാജ്യത്തുനിന്ന്...തുടങ്ങി ധാരാളം വിവരങ്ങള്....!!ഇ-മെയില് ലഭിക്കുന്നയാള് ഈ വിവരം ഒന്നും അറിയുകയേയില്ല.
ആദ്യം ഇവിടെ വന്ന് ഒരു പുതിയ അക്കൗണ്ട് തുടങ്ങുക.അക്കൗണ്ട് ക്രിയേറ്റ് ചെയ്തുകഴിഞ്ഞ് ട്രാക്ക്ചെയ്യാന് ഉദ്ദേശിക്കുന്ന ഇ-മയിലിന്റെ അവസാനം .readnotify.com എന്നുകൂടി കൂട്ടിചേര്ക്കുക.
ഉദാ:yourid@yahoo.com.readnotify.com
ആ ഇ-മെയില് അത് ലഭിച്ചയാള് തുറന്നുകഴിഞ്ഞാലുടന്തന്നെ റിപ്പോര്ട്ടുകള് നിങ്ങള്ക്ക് ഇ-മെയിലായി ലഭിക്കും
(സൂക്ഷിച്ചോളൂ...കൂട്ടുകാര് അയച്ച ഇ-മെയില് ഇനി കണ്ടില്ലായിരുന്നു എന്നു പറഞ്ഞ് രക്ഷപെടാന് പറ്റില്ല...)
Posted by Luttu at 8:49 AM 6 comments
Labels: ഇ-മെയില്, ടിപ്പുകള്
ജിമെയില് ഡ്രൈവ് (GMail Drive)
നിങ്ങളുടെ ജിമെയില് ഇന്ബോക്സ് ഒരു ഫയല് സ്റ്റോറേജിനായി ഉപയോഗിക്കാന് കഴിഞ്ഞാല്...!!അതും ഗൂഗിളിന്റെ എല്ലാ സെക്യൂരിറ്റിയോടും കൂടെ.!ഇന്ന് ഗൂഗിള് ഒരു സാധാരണ ഉപഭോക്താവിന് 7GB യോളം സ്പേസ് തരുന്നുണ്ട്.(സ്പേസ് നിറയാറാവുമ്പോഴേക്കും അത് കൂട്ടിക്കിട്ടും.പരോക്ഷത്തില് അണ്ലിമിറ്റ്...!!)ഇത് നമുക്ക് പലവിധത്തില് ഉപയോഗപ്പെടും.അതിന് ഉപയോഗിക്കാവുന്ന ഒരു shell extension ആണ് ജിമെയില് ഡ്രൈവ് (GMail Drive) ഈ പ്രോഗ്രാം ഇന്സ്റ്റാള് ചെയ്തുകഴിഞ്ഞാല് നിങ്ങളുടെ കമ്പൂട്ടറിന്റെ Windows Explorer- ല് ഒരു ഡ്രൈവ് നിര്മ്മിക്കും.
അതിലേക്ക് നിങ്ങള്ക്ക് ഫയലുകള് ഡ്രാഗ് ചെയ്തിടുകയൊ കോപ്പി ചെയ്യുകയോ ചെയ്യാം.അപ്പോള്തന്നെ അത് ഒരു അറ്റാച്ച്ഡ് ഇ-മെയിലായി നിങ്ങളുടെ ഇന്ബോക്സില് സൂക്ഷിക്കപ്പെടുകയും ചെയ്യും.പിന്നീട് അത് എപ്പോള് വേണമെങ്കിലും നിങ്ങള്ക്ക് ഡൗണ്ലോഡ് ചെയ്ത് ഉപയോഗിക്കാനും പറ്റും.സാധാരണ വിന്ഡോസ് ഡ്രൈവുകള് ഉപയോഗിക്കുന്നതുപോലെ ഈ ഡ്രൈവും ഉപയോഗിക്കാം.(ഈ സോഫ്റ്റ്വേര് ഗൂഗിളിന്റേതല്ല കേട്ടോ...)
ഇവിടെനിന്നും ഡൗണ്ലോഡ് ചെയ്യാം
Posted by Luttu at 8:40 AM 10 comments
Labels: ഇ-മെയില്, ജിമെയില്, ഫയല് ഹോസ്റ്റിംഗ്, സോഫ്റ്റ്വേര്
പഴയ കമന്റ് ഫോം
ബ്ലോഗര് അടുത്തകാലത്ത് കൊണ്ടുവന്ന ഒരു Feature ആണല്ലോ Embedded Comment Form.അതില് e-mail subscription for follow up അടുത്തിടെ ബ്ലോഗര് കൊണ്ടുവന്നെങ്കിലും (കമന്റിട്ടശേഷം Subscribe എന്നലിങ്കില് ക്ലിക്ക് ചെയ്താല് ആ പോസ്റ്റിലെ എല്ലാ കമന്റും ഈ-മെയില് വഴി ലഭിക്കും.
എന്നാല് ഇതുവരെ preview ബട്ടണ് കൂട്ടിചേര്ത്തിട്ടില്ല.മാത്രമല്ല ചിലപ്പോള് നമ്മളിട്ട കമന്റുകള് ഡിലീറ്റ് ചെയ്യാനും പറ്റില്ല.ഈ പ്രശനങ്ങള് കാരണം പഴയ കമന്റ് ഫോം തിരിച്ചുകൊണ്ടുവരാന് Settings->Comments->Comment Form Placement ല് വന്ന് Full page കൊടുത്താല് ചിലപ്പോള് കമന്റ് ഓപ്ക്ഷന് പോലും കാണാതാവും.
എന്നാല് Embedded Comment Form നുപകരം വിസിറ്റര്ക്ക് പഴയ ഫോം തിരഞ്ഞെടുക്കാന് പറ്റുന്നതരത്തില് നമ്മുടെ ടമ്പ്ലേറ്റിനെ മാറ്റാന് കഴിയും
ഇതു ചെയ്യുന്നതിനു മുന്പ് നിങ്ങളുടെ ടമ്പ്ലേറ്റിന്റെ ഒരു ബാക്കപ്പ് എടുത്തുവെക്കുന്നത് നന്നായിരിക്കും Layout->Edit HTML->Backup / Restore Template എന്നതിനു താഴെ Download Full Template എന്നലിങ്കില് ക്ലിക്ക് ചെയ്ത് ബാക്കപ്പ് ചെയ്യാവുന്നതാണ്.ഇനി വേണ്ടതി നിങ്ങളുടെ ബ്ലോഗിന്റെ IDയാണ്.അത് നിങ്ങളുടെ Layoutലോ Settingsലോ വന്ന് അഡ്രസ്ബാറില് നിന്ന് ലഭിക്കുന്നതാണ്.ചിത്രം ശ്രദ്ധിക്കുക.
ഇനി html വിന്ഡോയിലെ Expand Widget Templates എന്നതില് ടിക്ക് നല്കുക.
ഇനി താഴെതരുന്ന കോഡ് തിരയുക.
<div class='comment-form'>
<a name='comment-form'/>
<h3><data:postCommentMsg/></h3>
<p><data:blogCommentMessage/></p>
<iframe allowtransparency='true' expr:src='data:post.commentFormIframeSrc' frameborder='0' height='275' id='comment-editor' scrolling='auto' width='100%'/>
<data:post.iframeColorizer/>
</div>
അത് ഡിലീറ്റ് ചെയ്ത് പകരം താഴെതരുന്ന കോഡ് നല്കുക
<div class='comment-form'>
<a name='comment-form'/>
<b>Post Your Comment</b> (പഴയ <a expr:href='"http://www.blogger.com/comment.g?blogID=707079334502450236&amp;postID=" + data:post.id + "&isPopup=true"' rel='nofollow'>കമന്റ് ഫോം</a>?)
<p><data:blogCommentMessage/></p>
<iframe allowtransparency='true' expr:src='data:post.commentFormIframeSrc' frameborder='0' height='275' id='comment-editor' scrolling='auto' width='100%'/>
</div>
(പച്ച നിറത്തില് തന്നിരിക്കുന്ന ഭാഗത്ത് നിങ്ങളുടെ ബ്ലോഗിന്റെ ID നല്കണം.ചുവപ്പു നിറത്തില് തന്നിരിക്കുന്നത് നിങ്ങള്ക്ക് മാറ്റാവുന്നതാണ്)
ഇനി ടംപ്ലേറ്റ് സേവ് ചെയ്യുക.
Posted by Luttu at 10:49 PM 6 comments
നമ്മുടെ ബ്ലോഗിന് ഒരു ഡാറ്റാബേസ്
നമ്മുടെ ബ്ലോഗിന് ഒരു ഡാറ്റാബേസ് ഉണ്ടെങ്കില്..!!അത് നമുക്ക് പല കാര്യങ്ങള്ക്കും ഉപയോഗിക്കാം,ബ്ലോഗുവഴി എന്തെങ്കിലും വില്ക്കണമെങ്കിലോ,നിങ്ങള് സംഘടിപ്പിക്കുന്ന ഒരു ശില്പശാലയിലേക്ക് ആളുകളുടെ രജിസ്റ്റ്ര്ഷന് നടത്തണമെങ്കിലോ,അതുമല്ലങ്കില് നിങ്ങളുടെ ബ്ലോഗിന് ഒരു ഫീഡ്ബാക് പേജ് നിര്മ്മിക്കാനോ തുടങ്ങി പലക്കര്യങ്ങള്ക്കും അത് ഉപയോഗപ്പെടുത്താം.
കുറച്ച് പരിശ്രമിച്ചാല് വളരെയെളുപ്പം ഇങ്ങനെയൊന്ന് നിങ്ങള്ക്കും നിര്മ്മിക്കാം.അതും തീര്ത്തും മലയാളത്തില്.!!
ഇവിടെ ഞാന് നിങ്ങളുടെ ബ്ലോഗിന് ഒരു Feedback പേജ് നിര്മ്മിക്കുന്ന വിധം പരിചയപ്പെടുത്തുന്നു. ഇങ്ങനെ നിങ്ങളുടെ ബ്ലോഗില് നിന്ന് നിങ്ങള്ക്ക് ലഭികേണ്ട ഡാറ്റക്കനുസരിച്ച് നിങ്ങള് പേജ് നിര്മ്മിച്ചോളൂ. ഞാന് ചെയ്യുന്ന രീതിയില് തന്നെ ചെയ്യണമെന്നേ ഇല്ല...നിങ്ങളുടെ ഇഷ്ടത്തിനും അഭിരുചിക്കും അനുസരിച്ച് നിര്മ്മിച്ചോളൂ...(പേജിന്റെ ലിങ്ക് എനിക്ക് അയച്ചുതന്നാല് പെരുത്ത് സന്തോഷം..)
ഇങ്ങനെ നിങ്ങളുടെ ബ്ലോഗില് നിന്ന് നിങ്ങള്ക്ക് ലഭികേണ്ട ഡാറ്റക്കനുസരിച്ച് നിങ്ങള് പേജ് നിര്മ്മിച്ചോളൂ. ഞാന് ചെയ്യുന്ന രീതിയില് തന്നെ ചെയ്യണമെന്നേ ഇല്ല...നിങ്ങളുടെ ഇഷ്ടത്തിനും അഭിരുചിക്കും അനുസരിച്ച് നിര്മ്മിച്ചോളൂ...(പേജിന്റെ ലിങ്ക് എനിക്ക് അയച്ചുതന്നാല് പെരുത്ത് സന്തോഷം..)
ആദ്യം നിങ്ങളുടെ ബ്ലോഗില് Sign in ചെയ്ത് Dashboard ല് എത്തുക.പുതിയ ഒരു ബ്ലോഗ് തുടങ്ങുക.ബ്ലോഗിന്റെ അഡ്രസ് 'http://നിങ്ങളുടെ പേര്-feedback.blogspot.com' എന്ന ഫോര്മാറ്റിലായാല് നല്ലത്.ഇനി നിര്മ്മിച്ച ബ്ലോഗിന്റെ Layout->Pick New Template എന്നിങ്ങനെ എത്തുക.ആ ലിസ്റ്റിന്റെ അവസാനം "Simple II" എന്ന ഒരു ടംപ്ലേറ്റ് ഉണ്ട്.അത് തിരഞ്ഞെടുത്ത് Save Template എന്ന ബട്ടണ് അമര്ത്തുക.
അതോടുകൂടി ബ്ലോഗിന്റെ ടമ്പ്ലേറ്റ് "Simple II" ആയിക്കഴിഞ്ഞു.ഇനി ഈ ബ്ലോഗ് സേര്ച്ച് എന്ജിനിലോ അഗ്രിഗേറ്ററുകളിലൊ ഇന്ഡക്സ് ചെയ്യിപ്പിക്കണമെന്നില്ല.ഇനി ഇന്ഡക്സ് ചെയ്യിപ്പിക്കണമെങ്കില് തുടര്ന്ന് പറയുന്ന സ്റ്റെപ് ചെയ്യണമെന്നില്ല.
ഈ ബ്ലോഗിന്റെ Settings->Basic എന്നിങ്ങനെ എത്തുക.അതില് Add your blog to our listings? എന്നത് NO എന്നും Let search engines find your blog? എന്നതില് No എന്നും ആക്കുക.താഴെയുള്ള ബട്ടണമര്ത്തി സേവ് ചെയ്യുക.ഇനി Site Feed എന്ന ടാബിലെത്തി Allow Blog Feeds എന്നുള്ളത് None എന്നാക്കുക.ഇനി Dashboard ലെ Edit Profile ല് എത്തി Select blogs to display എന്ന ലിങ്കില് ക്ലിക്ക് ചെയ്യുക.അതില് ഇപ്പോള് നിര്മ്മിച്ച ബ്ലോഗിന് നേരെയുള്ള ടിക്ക് ഒഴിവാക്കുക.
ഇനി ഒരു ആ ബ്ലോഗില് ഒരു പുതിയ പോസ്റ്റ് നിര്മ്മിക്കണം
പോസ്റ്റ്ന്റെ Title "Thank You" എന്ന് നല്കുക. ഈ പേജ് നിങ്ങളുടെ ഫീഡ്ബാക്ക് പേജിലെത്തി നിങ്ങള്ക്ക് സന്ദേശം അയച്ചുകഴിഞ്ഞ യൂസര്ക്ക് നന്ദിപറയാന് ഡിസ്പ്ലേ ചെയ്യുന്ന പേജാണ്.അത് താഴെതരുന്ന വിധമോ മറ്റോ നിര്മ്മിക്കുക..
താങ്കളുടെ അഭിപ്രായത്തിന് വളരെ നന്ദി.ഉടന് തന്നെ ഞാന് താങ്കളുമായി ബന്ധപ്പെടുന്നതാണ്.
ഇനി ആ പേജ് പബ്ലീഷ് ചെയ്യുക.
ഇത്രയും കാര്യങ്ങള് നിങ്ങളുടെ ഭാവനക്കനുസരിച്ച് ചെയ്യുക.
ഇനി ഇവിടെ വന്ന് Sign up ചെയ്യുക
Personal Free Edition തിരഞ്ഞെടുത്താല് മതിയാവും .വേണ്ട വിവരങ്ങളെല്ലാം നല്കുക.മെയില് ആക്ടിവേഷന് പേജിന് Continue നല്കുക.അടുത്ത പേജില് Start Creating your application എന്ന ലിങ്കില് ക്ലിക്ക് ചെയ്യുക.Application Name നല്കുക നിര്മ്മിക്കുന്ന Formനും ഒരു പേര് നല്കുക. Use Form Template എന്ന ഓപ്ക്ഷന് തിരഞ്ഞെടുക്കുകയാണെങ്കില് ധാരാളം ടമ്പ്ലേറ്റുകള് നമുക്ക് ലഭിക്കും.അതല്ല നിങ്ങള്ക്ക് ഒരു ഐഡിയ ഉണ്ടെങ്കില് Blank Form എന്നത് തിരഞ്ഞെടുക്കാം.തല്കാലം Use Form Template തിരഞ്ഞെടുക്കുക.അപ്പോള് ധാരാളം ടമ്പ്ലേറ്റുകള് നമുക്ക് ലഭിക്കും.അതില് feedback form തിരഞ്ഞെടുക്കുക.Time Zone for this Application എന്ന ഭാഗത്ത് അതാതു രാജ്യത്തിന്റെ സമയം തിരഞ്ഞെടുക്കുക.ഇന്ഡ്യയില്നിന്ന് ബ്ലോഗുന്നവര്:5.30 india standard time നല്കുക.This application is എന്നഭാഗത്ത് Public എന്നും നല്കി create now എന്ന ബട്ടണ് അമര്ത്തുക.
ഇപ്പോള് കാണുന്ന പേജിലാണ് നമ്മുടെ ആപ്ലിക്കേഷന്റെ രൂപപ്പെടുത്തല് നടത്തേണ്ടത്.INSERT FIELDS എന്നഭാഗത്ത് കാണുന്നതാണ് ടൂളുകള്.അതില് ഏത് ടൂളുവേണമെങ്കിലും നമുക്ക് ഡ്രാഗ്ചെയ്ത് ഫോമിലേക്ക് കൊണ്ടുവരാം.ഇവിടെ നാം ഒരു single line എന്ന ടൂള് നാം ഡ്രാഗ് ചെയ്ത് വെയ്ക്കുക.
ഇനി ഓരോ field ന് മുകളിലും മൗസ് കൊണ്ടുവരുമ്പോള് സൈഡിലായി ഒരു പെന്സില് ടൂള് കാണാം അതില് edit this field എന്നതില് ക്ലിക്ക് ചെയ്യുക.Label Name എന്ന ഭാഗത്ത് യുനീക്കോഡ് മലയാളത്തില് "താങ്കളുടെ ഇ-മെയില് അഡ്രസ്" എന്ന് നല്കി ഡണ് അമര്ത്തുക.അതോടുകൂടി ആ കോളത്തിന്റെ പേര് "താങ്കളുടെ ഇ-മെയില് അഡ്രസ്" എന്നായിമാറും.
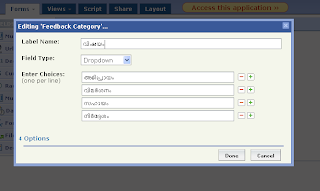
ഇനി അടുത്ത ഫില്ഡായ Dropdown field എഡിറ്റ് ചെയ്യുക Label Name "വിഷയം" എന്ന് നല്കുക. Enter Choices എന്ന ഭാഗത്ത് കാണുന്ന കോളങ്ങളില് അവ നല്കാം.ഞാന് ഇവിടെ നല്കുന്നത് ഇപ്രകാരമാണ്
.അഭിപ്രായം
.വിമര്ശനം
.സഹായം
.നിര്ദ്ദേശം
കോളങ്ങള് ഇനിയും വേണമെങ്കില് + ചിഹ്നം അമര്ത്തിയാല് മതി.കോളം ഡിലീറ്റ് ചെയ്യാന് - ചിഹ്നവും.പൂര്ത്തിയായാല് ഡണ് അമര്ത്തുക
സിംഗിള് ലൈന് എഡിറ്റ് ചെയ്ത് ലേബല് "താങ്കളുടെ ഫോണ് നമ്പര്" എന്നാക്കി field type:Number ഉം ആക്കുകകമന്റ് എന്ന ഫീല്ഡ് എഡിറ്റ് ചെയ്ത് ലേബല് "അഭിപ്രായം" എന്നാക്കുക..ഈ രീതിയില് നിങ്ങള്ക്ക് എത്ര ടൂളുകള് വേണമെങ്കിലും ഉപയോഗിക്കാം.ഫോമിനുമുകളിലുള്ള More Actions എന്നലിങ്കില് ക്ലിക്ക് ചെയ്യുമ്പോള് ഒരു മെനു കാണാവുന്നതാണ്.അതിലെ set email notification എന്ന ലിങ്കില് ക്ലിക്ക് ചെയ്യുമ്പോള് വരുന്ന പേജിലെ To: എന്നതില് നിങ്ങളുടെ e-mail അഡ്രസ് നല്കുക.Include user submitted data എന്നതില് ടിക്കുകൂടി നല്കുക.ഡണ് നല്കുക.
ഇനി Access this application എന്ന ബട്ടണ് അമര്ത്തുക. അടുത്ത പേജിലെ More Actions എന്ന ലിങ്കില് ക്ലിക്ക് ചെയ്യുക.അതിലെ Embed in your websie എന്ന ലിങ്കിലും ക്ലിക്ക് ചെയ്യുക.അപ്പോള് വരുന്ന വിന്ഡോയിലെ custonize items എന്നതില് ക്ലിക്ക് ചെയ്യുക.Button Labels ലെ submit ഡിലീറ്റ് ചെയ്ത് "സമര്പ്പിക്കുക" എന്നും Reset എന്നത് "തിരുത്തുക" എന്നും ആക്കുക Next URL എന്ന കോളത്തില് നിങ്ങള് നേരത്തെ നിര്മ്മിച്ച താങ്ക്സ് പേജിന്റെ മുഴുവന് url ഉം നല്കുക.(പോസ്റ്റിന്റെ തലക്കെട്ടില് ഒന്ന് ക്ലിക്ക് ചെയ്താല് ബ്ലോഗ് ഒന്ന് റീലോഡാകും.അപ്പോള് അഡ്രസ്ബാറില്നിന്ന് പോസ്റ്റിന്റെ മുഴുവന് അഡ്രസും കോപ്പി ചെയ്യാം) Success Message എന്ന കോളത്തില് "നന്ദി,താങ്കളുടെ സന്ദേശം അയക്കപ്പെട്ടിരിക്കുന്നു"എന്നും നല്കുക Customize Look എന്നതില് ക്ലിക്ക് ചെയ്ത് നിങ്ങളുടെ ബ്ലോഗിന് ചേരുന്ന വിധം ആപ്ലിക്കേഷനെ അണിയിച്ചൊരുക്കാം.ഇനി താഴെക്കാണുന്ന കോളത്തില്നിന്ന് html കോഡ് കോപ്പിചെയ്ത് നിങ്ങളുടെ ബ്ലോഗിലെ Posting->Create->edit html എത്തി പേസ്റ്റ് ചെയ്യുക.
ഇനി പബ്ലീഷ് ചെയ്തുനോക്കൂ....
അവിടെനിന്ന് ലഭിക്കുന്ന എല്ലാ ഡാറ്റയും നിങ്ങള്ക്ക് ഇ-മെയിലായി ലഭിക്കും. അല്ലങ്കില് നിങ്ങളുടെ zoho അക്കൗണ്ടില് ലോഗിന് ചെയ്തും അറിയാം. ആ പേജിന്റെ ഒരു ലിങ്ക് നിങ്ങളുടെ പ്രധാന ബ്ലോഗില് നല്കൂ... ഇതാ നാം നിര്മ്മിച്ച് ആപ്ലിക്കേഷന്
Posted by Luttu at 6:28 PM 9 comments
Labels: ടിപ്പുകള്, ബ്ലോഗര്, രൂപ ഭംഗി
യാഹൂ സ്മെയിലി പോസ്റ്റില്
വികാരങ്ങള് പ്രകടമാക്കാന് നാം ഉപയോഗിക്കുന്ന ചിഹ്നങ്ങളാണല്ലോ ഇമോട്ടിക്കോണുകള് അല്ലങ്കില് സ്മെയിലികള്.ഇത് നിങ്ങളുടെ പോസ്റ്റിലും കൂട്ടി ചേര്ക്കാം.
Mozilla Firefox ല് ഇത് വളരെയെളുപ്പമാണ്. Greasemonkey എന്ന ഒരി add-ons ഉണ്ട്.(Greasemonkey യൂസര് സ്ക്രിപ്രുകള് മാനേജു ചെയ്യാനുള്ള ഒരു add-ons ആണ്.) അത് ഇന്സ്റ്റാള് ചെയ്യുക.ഇന്സ്റ്റാള് ചെയ്താല് ബ്രൗസറില് ഇവിടെ ഇങ്ങനെ ഒരി ചിഹ്നം കാണാം.
പിന്നീട് ഇതാ ഈ യൂസര് സ്ക്രിപ്റ്റ് ഇന്സ്റ്റാള് ചെയ്യുക.(Greasemonkey ഇന്സ്റ്റാള് ചെയ്തിട്ടുണ്ടങ്കില്
ലിങ്കില് ക്ലിക്ക് ചെയ്താല് മതി തന്നെ ഇന്സ്റ്റാള് ആയിക്കൊള്ളും)
ബ്ലോഗിന്റെ layout --> Edit HTM എന്നിങ്ങനെ എത്തുക.
ഇനി ഈ കോഡ് തിരയുക
]]></b:skin>
അതിന്റെ മുകളില് ഈ കോഡ് പേസ്റ്റ് ചെയ്യുക.
img.emoticon {
padding: 0;
margin: 0;
border: 0;
}
ഇനി നിങ്ങളുടെ കമ്പോസ് മോഡില് ഒന്ന് പോയി നോക്കൂ....
മറ്റുബ്രൗസറുകളില്
ബ്ലോഗിന്റെ layout --> Edit HTM എന്നിങ്ങനെ എത്തുക.
ഇനി ഈ കോഡ് തിരയുക
]]></b:skin>
.അതിന്റെ താഴെ ഈ കോഡ് പേസ്റ്റ് ചെയ്യുക.
<script src='http://manojps.googlepages.com/smile.js' type='text/javascript'/>
ടമ്പ്ലേറ്റ് സേവ് ചെയ്യുക.
പോസ്റ്റിനോടൊപ്പം ഒരു "space" നല്കിയ ശേഷം ചിഹ്നങ്ങള് നല്കാവുന്നതാണ്.
:) ഇങ്ങനെ നല്കിയാല് പോസ്റ്റില് അത് ![]() ഈ രീതിയില് കാണിക്കും
ഈ രീതിയില് കാണിക്കും
പക്ഷേ ചിലപ്പോള് ബ്ലോഗിന്റെ Settings-->Convert line breaks എന്നുള്ളത് No എന്നാക്കേണ്ടതായി വരും
കോഡ് ഇതാ
:) -->![]()
:( -->![]()
:p -->![]()
:D -->![]()
;) -->![]()
:@ -->![]()
:# -->![]()
:k -->![]()
:x -->![]()
:o -->![]()
:O -->![]()
:L -->![]()
:r -->![]()
:s -->![]()
:y -->![]()
:~ -->![]()
:v -->![]()
:f -->![]()
:d -->![]()
:c -->![]()
:z -->![]()
Posted by Luttu at 5:25 PM 2 comments
ഇ-മെയില് ബട്ടണ്
നിങ്ങളുടെ ബ്ലോഗില് വരുന്നവര്ക്ക് നിങ്ങള്ക്ക് ഇ-മെയില് അയക്കാന് അനുവദിക്കുന്ന മനോഹരമായ ഒരു ലിങ്ക് നിര്മ്മിക്കണോ?
വളരെയെളുപ്പമാണിത്.
ലിങ്ക് മാത്രം മതിയെങ്കില് താഴെ തരുന്ന ഫോര്മാറ്റ് ബ്ലോഗിന്റെ Template -> Page Elements -> Add a Page Element->HTML/JavaScript ല് നല്കുക
<a href="mailto:abc@gmail.com">send e-mail </a>
ചുവപ്പ് നിറത്തില് കാണിച്ചിരിക്കുന്ന ഭാഗത്ത് നിങ്ങളുടെ ഇ-മെയില് അഡ്രസും പച്ച നിറത്തില് കാണിച്ചിരിക്കുന്ന ഭാഗത്ത് ഡിസ്പ്ലേ ടെക്സ്റ്റും ഉപയോഗിക്കുക.മലയാളം യുണീക്കോഡായിരിക്കണം
ഇനി ചിത്രത്തോടൊപ്പം കാണിക്കണമെങ്കിലോ?
ഈ പോസ്റ്റിന്റെ ചുവടെ കുറച്ച് ഇ-മെയില് ഐക്കണുകള് നല്കിയിരിക്കുന്നു.അത് നിങ്ങളുടെ കംപ്യൂട്ടറിലേക്ക് സേവ് ചെയ്യുക.ഇനി ആ ചിത്രം ഏതെങ്കിലും ഇമേജ് ഹോസ്റ്റിംഗ്സ് സൈറ്റിലേക്ക് അപ്ലോഡ് ചെയ്യുക.അപ്പോള് കിട്ടുന്ന അഡ്രസ് ഇതിന് ഉപയോഗിക്കാം.( ഈ പോസ്റ്റിലെ ചിത്രത്തില് ക്ലിക്ക് ചെയ്യുമ്പോള് ആ ചിത്രം ഒരു പുതിയ വിന്ഡോയില് തുറന്നു വരും ആ വിന്ഡോയുടെ അഡ്രസ് ബാറിലെ അഡ്രസ് കോപ്പി ചെയ്ത് വേണമെങ്കില് ഉപയോഗിക്കാം.)
താഴെ തരുന്ന ഫോര്മാറ്റ് ബ്ലോഗിന്റെ Template -> Page Elements -> Add a Page Element->HTML/JavaScript ല് നല്കുക
<a href="mailto:abc@gmail.com"><img src="http://i260.photobucket.com/albums/ii24/manojps/email_18_animated.gif" alt="Email me" width="120" height="57" border="0" /></a>
ചുവപ്പ് നിറത്തില് കാണിച്ചിരിക്കുന്ന ഭാഗത്ത് നിങ്ങളുടെ ഇ-മെയി അഡ്രസും പച്ച നിറത്തില് കാണിച്ചിരിക്കുന്ന ഭാഗത്ത് നിങ്ങള് അപ്ലോഡ് ചെയ്ത് ചിത്രത്തിന്റെ അഡ്രസും ഉപയോഗിക്കുക 














Posted by Luttu at 5:36 PM 8 comments
Labels: ഇ-മെയില്, ഫയല് ഹോസ്റ്റിംഗ്, ബ്ലോഗര്, രൂപ ഭംഗി